Collection
A collection displays a compact list of multiple related items like articles or events. The list links each item to its original source.
Examples
Default
Mobile
320pxMobile Lg
480pxTablet
640pxDesktop
1024px-
Gears of Government President’s Award winners
Today, the Administration announces the winners of the Gears of Government President’s Award. This program recognizes the contributions of individuals and teams across the federal workforce who make a profound difference in the lives of the American people.
- By Sondra Ainsworth and Constance Lu
- NEW
- PMA
- OMB
-
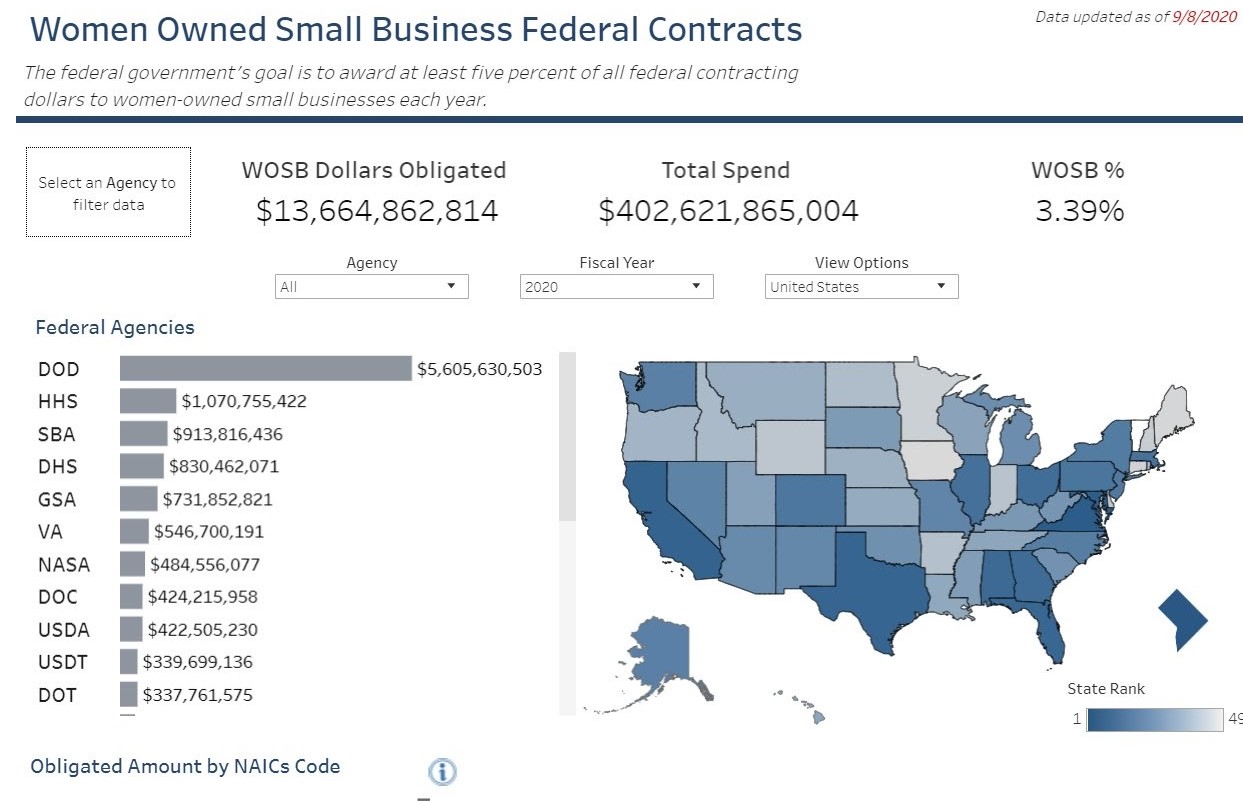
Women-owned small business dashboard
In honor of National Women’s Small Business Month, we’ve partnered with SBA’s Office of Government Contracting and Business Development and Office of Program Performance, Analysis, and Evaluation to highlight the Women-Owned Small Businesses (WOSBs) data dashboard!
- By Constance Lu
- SBA
-
September 2020 updates show progress on cross-agency and agency priority goals
Today, we published progress updates for both Cross-Agency Priority (CAP) Goals and Agency Priority Goals (APGs) for the third quarter of FY2020. These updates highlight recent milestones and accomplishments as well as related initiatives that support progress towards a more modern and effective government.
- By Eric L. Miller
- QUARTERLY UPDATE
- CAP GOAL
- APG
- PMA
- SUCCESS STORY
Headings Only
Mobile
320pxMobile Lg
480pxTablet
640pxDesktop
1024px-
The eight principles of mobile-friendliness
-
Digital.gov
-
-
The USWDS maturity model
-
U.S. Web Design System
-
Calendar
Mobile
320pxMobile Lg
480pxTablet
640pxDesktop
1024px-
Gears of Government President’s Award winners
Today, the Administration announces the winners of the Gears of Government President’s Award. This program recognizes the contributions of individuals and teams across the federal workforce who make a profound difference in the lives of the American people.
-
Women-owned small business dashboard
In honor of National Women’s Small Business Month, we’ve partnered with SBA’s Office of Government Contracting and Business Development and Office of Program Performance, Analysis, and Evaluation to highlight the Women-Owned Small Businesses (WOSBs) data dashboard!
-
September 2020 updates show progress on cross-agency and agency priority goals
Today, we published progress updates for both Cross-Agency Priority (CAP) Goals and Agency Priority Goals (APGs) for the third quarter of FY2020. These updates highlight recent milestones and accomplishments as well as related initiatives that support progress towards a more modern and effective government.
Media Thumbnail
Mobile
320pxMobile Lg
480pxTablet
640pxDesktop
1024px-

Gears of Government President’s Award winners
Today, the Administration announces the winners of the Gears of Government President’s Award. This program recognizes the contributions of individuals and teams across the federal workforce who make a profound difference in the lives of the American people.
- By Sondra Ainsworth and Constance Lu
- NEW
- PMA
- OMB
-

Women-owned small business dashboard
In honor of National Women’s Small Business Month, we’ve partnered with SBA’s Office of Government Contracting and Business Development and Office of Program Performance, Analysis, and Evaluation to highlight the Women-Owned Small Businesses (WOSBs) data dashboard!
- By Constance Lu
- SBA
-

September 2020 updates show progress on cross-agency and agency priority goals
Today, we published progress updates for both Cross-Agency Priority (CAP) Goals and Agency Priority Goals (APGs) for the third quarter of FY2020. These updates highlight recent milestones and accomplishments as well as related initiatives that support progress towards a more modern and effective government.
- By Eric L. Miller
- QUARTERLY UPDATE
- CAP GOAL
- APG
- PMA
- SUCCESS STORY